1、参考网站:https://某昴.work/
效果:

实现:
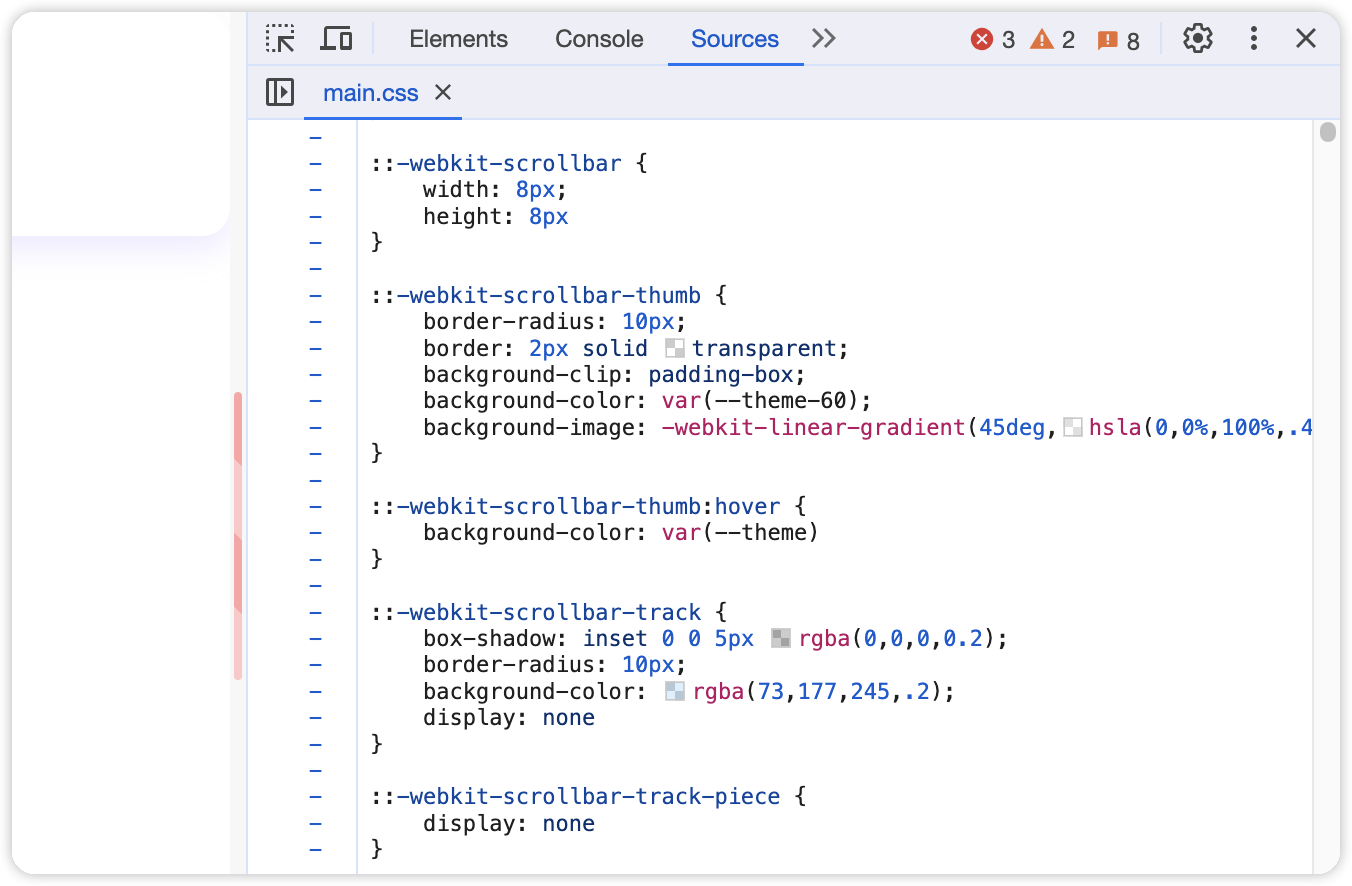
html { --theme: #ff6a6a; --theme-10: #ff6a6a1a; --theme-30: #ff6a6a4a; --theme-60: #ff6a6a99; --theme-80: #ff6a6acc; }::-webkit-scrollbar { width: 8px; height: 8px } ::-webkit-scrollbar-thumb { border-radius: 10px; border: 2px solid transparent; background-clip: padding-box; background-color: var(--theme-60); background-image: -webkit-linear-gradient(45deg,hsla(0,0%,100%,.4) 25%,transparent 0,transparent 50%,hsla(0,0%,100%,.4) 0,hsla(0,0%,100%,.4) 75%,transparent 0,transparent) } ::-webkit-scrollbar-thumb:hover { background-color: var(--theme) } ::-webkit-scrollbar-track { box-shadow: inset 0 0 5px rgba(0,0,0,0.2); border-radius: 10px; background-color: rgba(73,177,245,.2); display: none } ::-webkit-scrollbar-track-piece { display: none }


发表评论 取消回复